Warning: Undefined array key 1 in /www/wwwroot/tienichit.com/wp-content/themes/jnews/class/ContentTag.php on line 86
Warning: Undefined array key 1 in /www/wwwroot/tienichit.com/wp-content/themes/jnews/class/ContentTag.php on line 86
Warning: Undefined array key 1 in /www/wwwroot/tienichit.com/wp-content/themes/jnews/class/ContentTag.php on line 86
Warning: Undefined array key 1 in /www/wwwroot/tienichit.com/wp-content/themes/jnews/class/ContentTag.php on line 86
Warning: Undefined array key 1 in /www/wwwroot/tienichit.com/wp-content/themes/jnews/class/ContentTag.php on line 86
Warning: Undefined array key 1 in /www/wwwroot/tienichit.com/wp-content/themes/jnews/class/ContentTag.php on line 86
Warning: Undefined array key 1 in /www/wwwroot/tienichit.com/wp-content/themes/jnews/class/ContentTag.php on line 86
Warning: Undefined array key 1 in /www/wwwroot/tienichit.com/wp-content/themes/jnews/class/ContentTag.php on line 86
Hãy cùng tienichit.com tìm hiểu về Cách giảm đến 97% dung lượng ảnh không làm mất chất lượng.

Ngày nay người ta rất hay chia sẻ những bức ảnh đẹp cho nhau, tuy nhiên hiện tại đa số những bức ảnh được chia sẻ có dung lượng rất lớn, gây khó khăn khi chia sẻ qua mạng xã hội hay qua ứng dụng chat hay thậm chí nó sẽ ảnh hưởng đến việc load trang của các bài viết của blog và trang web cá nhân của bạn.
Để giải quyết việc này bạn có thể dùng các phần mềm hoặc ứng dụng chuyên dụng nhằm giảm dung lượng ảnh đến 90% mà không làm mất giảm chất lượng ảnh. Sau đây mình sẽ trình bày 3 cách phổ biến nhất và khá dễ thực hiện.

Cách chụp màn hình máy tính và điện thoại
Mục Lục
Cách giảm dung lượng ảnh miễn phí và hiệu quả
Dùng Paint để giảm dung lượng ảnh
Trong bức ảnh ví dụ phía dưới, mặc định kích thước của ảnh là 1366×768 px với dung lượng là 121 kb. Và ta sẽ dùng tính năng Resize ảnh trong Paint nhằm giảm dung lượng ảnh xuống đáng kể.
Bước 1: Bạn phải mở ảnh bằng phần mềm Paint. Để làm việc này bạn click chuột phải vào ảnh muốn chỉnh sửa sau đó chọn Edit.
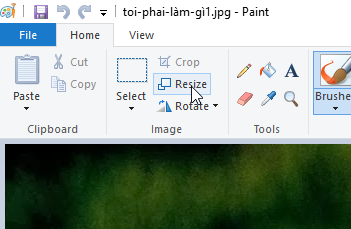
Bước 2: Bạn chọn tab Home sau đó click chuột vào tùy chọn Resize để bắt đầu giảm kích cỡ của ảnh.
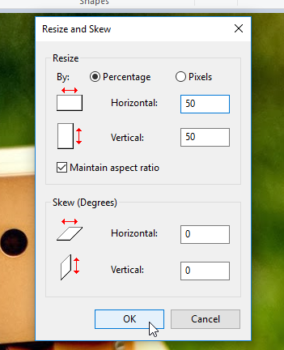
Bước 3: Trong hộp thoại Resize and Skew, tại Percentage bạn điền thông số phần trăm vào mục Horizontal. Ví dụ muốn ảnh nhỏ chỉ bằng một nửa so với ban đầu, hãy chọn 50. Cuối cùng bấm OK.
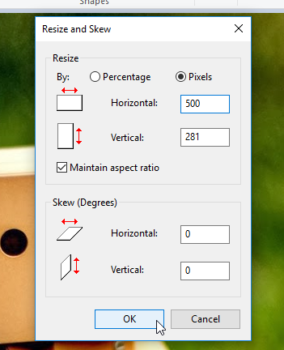
Trường hợp muốn resize ảnh về kích thước bao nhiêu đó, hãy chọn Pixels sau đó điền thông số vào tại Horizontal. Ví dụ mình muốn ảnh có kích cỡ khoảng 500 px thì điền số 500 vào, sau đó bấm OK.
Bước 4: Sau khi làm xong bạn bấm File chọn Save hoặc phím tắt Ctrl + S để lưu ảnh lại.
Giờ nhìn ảnh lại sẽ thấy dung lượng ảnh đã giảm đi rất nhiều rồi phải không.
Lên đầu trang ↑
Dùng ứng dụng Compressnow
Nếu bạn muốn giảm dung lượng ảnh trong khi kích thước của nó vẫn giữ nguyên thì hãy dùng cách này.
Bước 1: Truy cập vào website nén hình ảnh này.
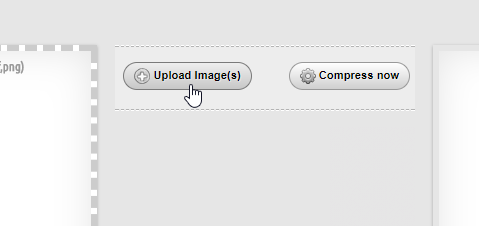
Bước 2: Trong giao diện chính bạn bấm vào tùy chọn Upload Image (s) để bắt đầu upload ảnh lên website này.
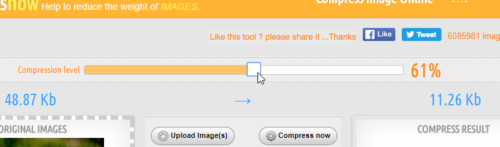
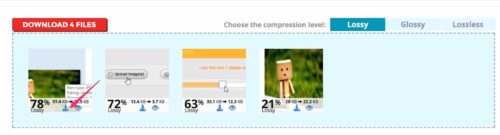
Bước 3: Mặc định bạn sẽ nén ở mức 20%, nhưng khi muốn nén cao đồng nghĩa với dung lượng ảnh cũng giảm đi rất nhiều thì dùng chuột kéo từ trái sang phải, bạn sẽ thấy được review dung lượng ảnh sẽ giảm bao nhiêu. Bấm nút Compress now.
Bước 4: Giờ bạn chỉ cần bấm vào nút Download màu đỏ để tải ảnh vừa nén về.
Lên đầu trang ↑
Sử dụng ứng dụng Shortpixel
Shortpixel cũng được xem là một trong những ứng dụng nén hình ảnh khá tốt, bạn có thể sử dụng miễn phí ứng dụng này thông qua trang chủ của họ hoặc có thể cài vào các mã nguồn trang web như WordPress, Joomla,…
Cách thực hiện nén ảnh miễn phí khá đơn giản như sau:
Bước 1: Truy cập vào trang nén ảnh của Shortpixel tại đây.
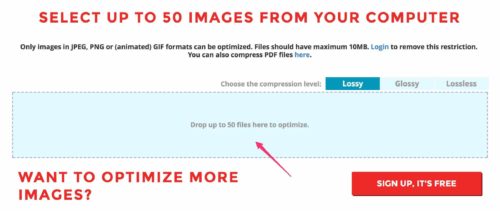
Bước 2: Kéo thả các hình ảnh cần nén vào ô màu xanh với dòng Drop up to 50 files here to optimize. Trong chốc lát, Shortpixel sẽ tự động nén ảnh và hiện số phần trăm cụ thể mà ứng dụng này đã nén hình ảnh.
Bước 3: Bạn chỉ cần nhấn vào nút Download để tải hình ảnh về.
Cập nhật: Đây là một trang web mà mình khá hay sử dụng để giảm các hình ảnh Intro của bài viết tại các trang web, thực ra có nhiều trang web khác tốt hơn tuy nhiên mình thích giao diện cũng như khả năng xử lý sau giảm ảnh của trang này là khá nhanh, hơn nữa nó còn hổ trợ mình có thể thực hiện giảm đến 50 tập tin ảnh cùng lúc.
Lên đầu trang ↑
Nén ảnh với công cụ Shrink Me
Shrink Me là một công cụ trực tuyến có thể giúp bạn nén nhanh ảnh cần sử dụng cho trang web hoặc chia sẻ với bạn bè. Ưu điểm nổi bật của công cụ là nó cho phép nén không giới hạn số hình ảnh tải lên và ảnh sau khi nén không thay đổi chất lượng quá nhiều so với ảnh gốc.
Để sử dụng, bạn có thể thực hiện như sau:
Bước 1: Truy cập vào trang nén ảnh thông qua nút dưới đây.
Bước 2: Tại giao diện của trang web vừa xuất hiện, hãy nhấn vào nút Select rồi chọn các hình ảnh cần được nén. Định dạng ảnh mà công cụ này hổ trợ bao gồm JPG, PNG, Webp và SVG.

Shrink Me
Bây giờ, bạn chỉ cần chờ trong giây lát để hệ thống tự động nén ảnh và bạn có thể thấy ngay số phần trăm dung lượng được tối ưu ở từng ảnh. Nhấn nút Save để lưu các tập tin về.
Từ 2 ảnh trở lên, hệ thống sẽ tự động nén lại thành tập tin .zip. Chỉ cần giải nén .zip ra là bạn sẽ thấy ngay các tập tin ảnh đã được nén lại.

Tư vấn mua laptop ở đâu? Mua Laptop hãng nào tốt nhất
Lên đầu trang ↑
Lời kết
Muốn giảm dung lượng ảnh ta có thể dùng thủ thuật resize ảnh lại, nhờ đó kích thước ảnh cũng giảm đáng kể. Cách này làm khá là nhanh đặt biệt trong máy tính đều có sẵn công cụ Paint có tính năng này. Trong trường hợp khác, bạn có thể sử dụng các cung cụ nén ảnh trên Internet nhằm giảm dung lượng ảnh trong khi kích thước ảnh vẫn được giữ nguyên.
Hy vọng bài viết này sẽ hữu ích với bạn, nếu bạn có biết thêm ứng dụng nào khác tốt hơn trong việc nén ảnh mà không làm giảm chất lượng thì đừng quên chia sẻ với chúng tôi trong phần bình luận dưới nhé!
Xem thêm:
Từ khóa: Cách giảm đến 97% dung lượng ảnh không làm mất chất lượng ; Cách giảm đến 97% dung lượng ảnh không làm mất chất lượng ; Cách giảm đến 97% dung lượng ảnh không làm mất chất lượng