Hãy cùng tienichit.com tìm hiểu về Cách bật Benchmark HUD của Chrome để theo dõi các chỉ số hiệu suất.
Nhóm phát triển của Google Chrome đã thêm một màn hình hiển thị cảnh báo (HUD) giúp người dùng theo dõi chỉ số hiệu suất của các trang web.
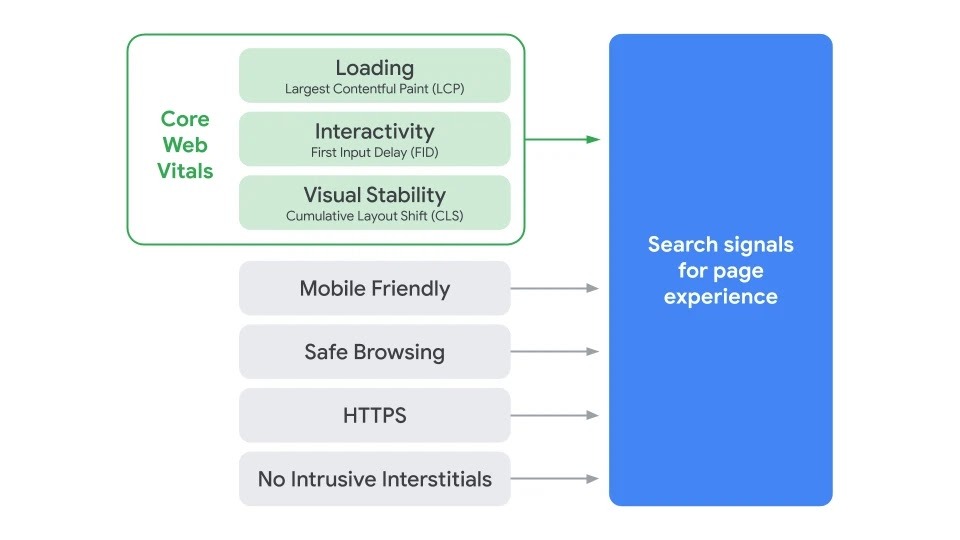
HUD theo dõi các chỉ số thuộc nền tảng Core Web Vitals của Google, chẳng hạn như Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS). Bài viết sẽ hướng dẫn chi tiết cách bật HUD trên Chrome, ý nghĩa thực sự và ảnh hưởng của các chỉ số này đến trang web.

Có hai phương pháp để xem điểm chuẩn của Chrome dưới dạng hiển thị cảnh báo. Bạn có thể bật HUD với sự trợ giúp của flag tính năng hoặc sử dụng tiện ích mở rộng của Chrome.
Mục Lục
Bật Benchmark HUD bằng flag
Benchmark HUD thực nghiệm của Google hiện tồn tại dưới dạng một flag trong Chrome. Bạn có thể làm theo các bước sau để bật HUD trên Chrome cho Mac, Windows, Linux, Chrome OS và Android.
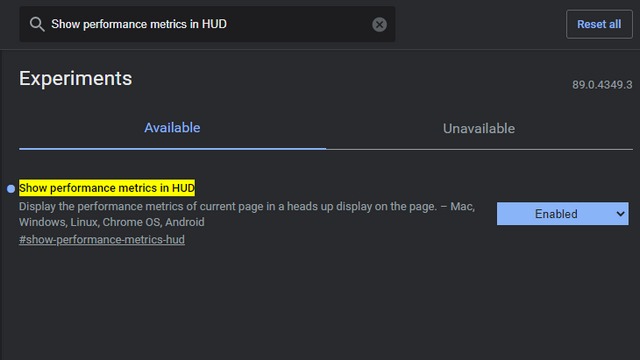
Bước 1: Mở Google Chrome, truy cập chrome://flags. Nhập “Show performance metrics in HUD” vào ô tìm kiếm. Ngoài ra, bạn có thể dán URL bên dưới vào thanh địa chỉ của trình duyệt.
chrome://flags/#show-performance-metrics-hud

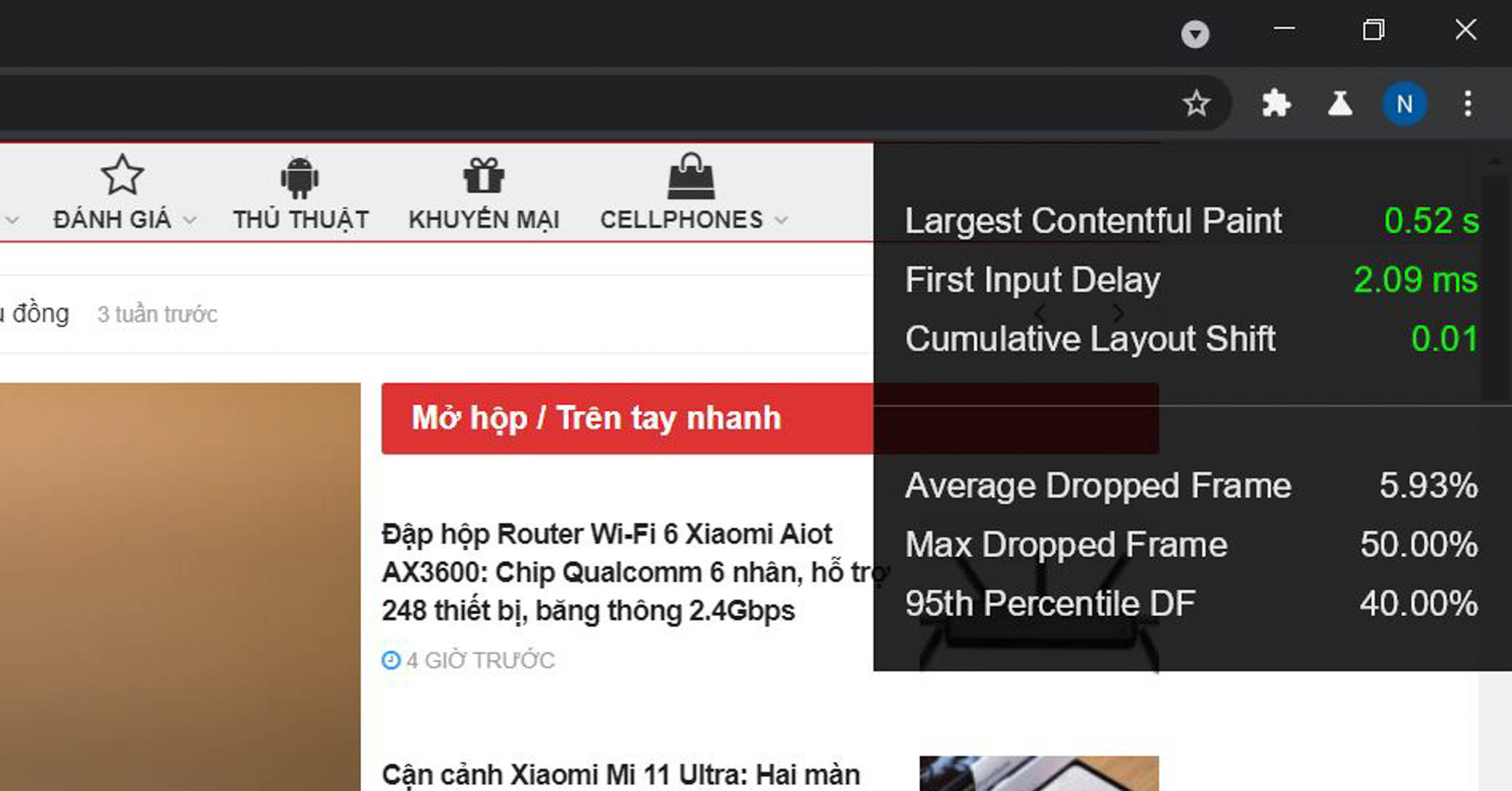
Bước 2: Sau khi kích hoạt tính năng và khởi động lại trình duyệt. Bạn sẽ thấy Benchmark HUD mới ở góc trên cùng bên phải của trình duyệt. Hiện tại HUD chưa hỗ trợ kéo và thả để điều chỉnh lại vị trí.
Bật Benchmark HUD bằng tiện ích mở rộng Chrome
Bước 1: Mở Google Chrome và truy cập Chrome Web Store. Nhập “Web Vitals” vào ô tìm kiếm và cài đặt extension được cung cấp bởi nhà phát triển addyosmani hoặc truy cập trực tiếp tại đây.

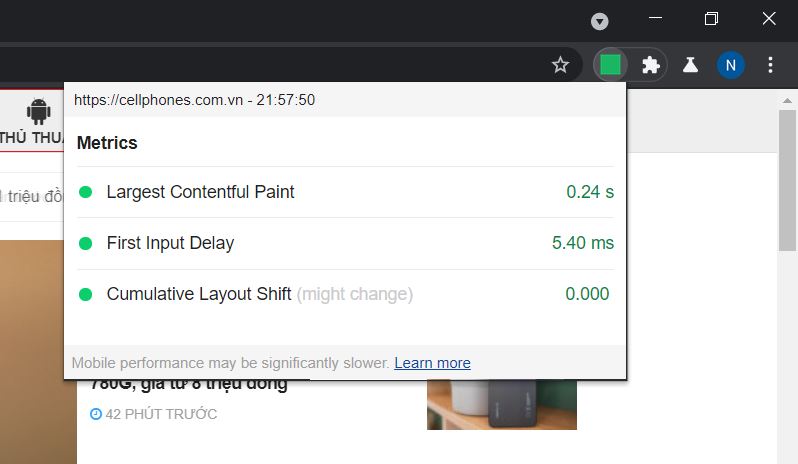
Bước 2: Sau khi cài đặt extension, bạn sẽ thấy các chỉ số tương tự như của tính năng Benchmark HUD.

Các chỉ số của Benchmark HUD
Benchmark HUD của Chrome hiện cung cấp các chỉ số sau:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Average Dropped Frame (ADF)
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) đo thời gian cần thiết để hiển thị hình ảnh hoặc khối văn bản lớn nhất trong phần có thể xem của trang web. Google khuyến nghị các trang web nên có LCP trong vòng 2,5 giây đầu tiên để có trải nghiệm người dùng tốt hơn. LCP ở khoảng 2,5 giây đến 4 giây được coi là trung bình và thời lượng vượt quá mức đó được coi là kém và có thể dẫn đến UX thấp.

Để giữ LCP trong vòng 2,5 giây, công ty kêu gọi các nhà phát triển đo phần trăm tải trang thứ 75 trên các phiên bản dành cho thiết bị di động và desktop. Nói một cách đơn giản hơn, bạn phải đảm bảo ít nhất 75% lượt xem trang đáp ứng ngưỡng tốt cần thiết, trong trường hợp này là 2,5 giây.
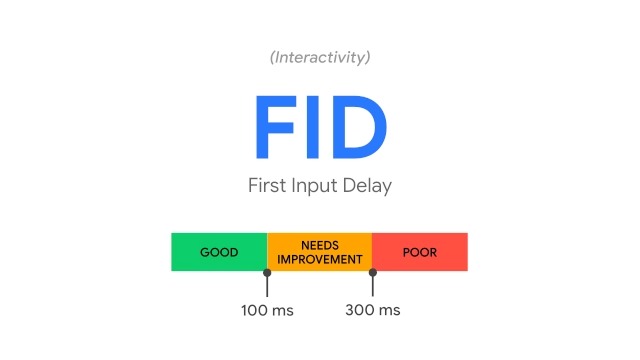
First Input Delay (FID)
First Input Delay (FID) thể hiện khả năng phản hồi của một trang web. FID đo thời gian từ khi người dùng tương tác đến thời điểm trang đó bắt đầu xử lý để phản hồi. Lưu ý: FID không bao gồm thời gian xử lý tổng thể.

Trong các trường hợp lý tưởng, giá trị FID của trang web phải nhỏ hơn 100 mili giây. Nếu thời gian vượt quá 300 mili giây, trang web được coi là có FID kém. Bạn có thể làm tương tự cách tiếp cận tải trang thứ 75 được nói ở trên để duy trì điểm FID tốt.
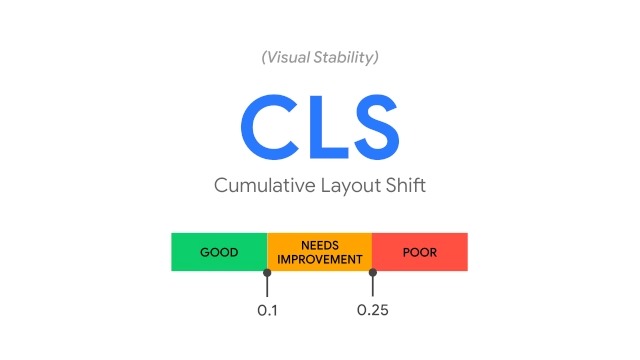
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) theo dõi tất cả những thời điểm khi nội dung của một trang web đột ngột thay đổi mà không có bất kỳ cảnh báo nào. Nói cách khác, CLS đo lường sự ổn định trực quan của một trang web.

Theo Google, sự thay đổi bố cục chủ yếu xảy ra khi các tài nguyên của trang được tải không đồng bộ hoặc khi các phần tử DOM được thêm vào một trang web. Điểm CLS tốt là dưới 0.1, trên 0.25 được coi là kém.
Average Dropped Frame (ADF)
Average Dropped Frame (ADF) hiển thị phần trăm khung hình bị giảm khi người dùng tương tác với trang web. Phần trăm ADF thấp thì hiệu suất sẽ tốt hơn, trong khi khung hình bị giảm cao có thể gây ra độ trễ và các vấn đề hiệu suất khác. ADF chỉ có sẵn trên phiên bản HUD kích hoạt qua flag tính năng.
Sử dụng Benchmark HD của Chrome để theo dõi hiệu suất trang web
Trong một bài đăng trên blog, Google đã công bố kế hoạch xem Core Web Vitals – LCP, FID và CLS là tín hiệu xếp hạng từ tháng 5 năm 2021.

Nếu bạn là chủ sở hữu trang web hoặc nhà phát triển, hiện tại là thời điểm tốt để tối ưu hóa trải nghiệm người dùng trên trang web bằng cách sử dụng Benchmark HUD của Chrome để tránh bị ảnh hưởng tiêu cực bởi bản cập nhật Google Search sắp tới.
Từ khóa: Cách bật Benchmark HUD của Chrome để theo dõi các chỉ số hiệu suất ; Cách bật Benchmark HUD của Chrome để theo dõi các chỉ số hiệu suất ; Cách bật Benchmark HUD của Chrome để theo dõi các chỉ số hiệu suất